Depois que coloquei um portfólio na sidebar mostrando blogs que foram customizados por mim, alguns leitores me perguntaram como fiz para que os banners aparecessem lado a lado.
O processo é bem simples, mas ao invés de passar o código pronto, irei ensiná-los a pescar o peixe a criar tabelas usando o excelente programa opensource, NVU Portable.
Eu suponho que a maioria de vocês tenha vontade de se aprofundar no tema e não apenas ficar esperando que tudo venha mastigadinho, certo? Aprender a customizar um template traz mais liberdade, tranquilidade e possibilita fazer algo que fique com a sua identidade.
Não dá para personalizar um template sem saber o mínimo de html – dá pra trocar cores, fontes e imagem do cabeçalho porque o painel do Blogger permite; o resto é HTML e CSS.
Voltando o assunto dos banners “lado a lado”, usei o mesmo princípio dos anúncios embaixo do cabeçalho: TABELAS. Aliás, não sei o que seria de mim sem elas :)
Tabelas são usadas para apresentar "dados tabulares" , isto é, informação que deva ser apresentada em linhas e colunas, de forma lógica. Fonte: HTML.net
Quase tudo que está na sidebar do DB foi feito através de tabelas. Não sou nenhuma expert em webdesign, mas o que sei é que funciona super bem com blogs do Blogger.
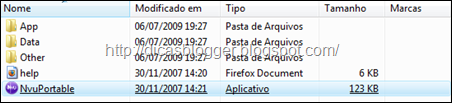
Baixe o programa NVU portable e a extensão que permite deixá-lo em português. Clique sobre o arquivo que você baixou e siga as instruções de tela. Ele irá te perguntar onde você deseja descompactá-lo. Escolha uma pasta do seu pc e continue a instalação. Procure agora pela mesma pasta e execute o programa, clicando em seu ícone:
Uma vez aberto o programa, procure por Tools e depois por Extensions . Clique no botão Install e selecione o pacote xpi. que você baixou. Clique em Install Now e reinicie o NVU.
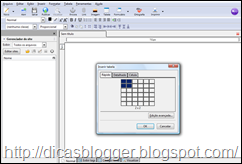
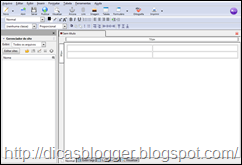
Para criar uma tabela, clique em inserir e depois em inserir tabela. Escolha o número de colunas e de linhas. Clique em ok. Irá aparecer o desenho da tabela:
 |  |
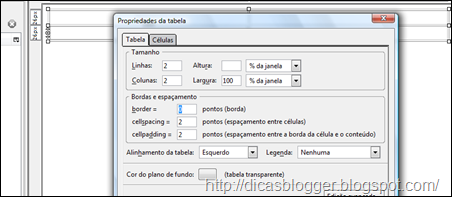
Para retirar a borda, clique em tabela, propriedades da tabela; em bordas e espaçamentos, coloque zero no campo destinado à borda e clique em aplicar.

Clique dentro de uma das coluna, depois vá em código fonte e cole o código do banner. Repita este processo em todas as colunas e visualize. Se estiver ok, volte em código fonte, copie o código começando pela tag <table> e terminando pela tag </table>
Cole então o código em elementos de página, na opção html/javascript do seu blog.
As tabelas podem ser criadas tanto na horizontal, quanto na vertical.
Com o NVU é possível realizar muitas tarefas, pois trata-se de um verdadeiro canivete suíço, mas é preciso ter curiosidade e explorar todas as suas funções.
Para colocar links nas imagens, acesse o post Como colocar um link em uma imagem.
Se quiser se aprofundar em HTML e em CSS, recomendo os tutoriais do site HTML.net.
Outro detalhe importante é que, apesar de já ter um pequeno portfólio, eu (ainda) não faço templates sob encomenda, por causa da falta de tempo. Os layouts apresentados na sidebar foram criados para os meus próprios blogs e para amigos próximos e familiares.
Ah! Eu já ia me esquecendo…hoje é meu aniversário :P \o/
ATUALIZAÇÃO: Para baixar a extensão que deixa o NVU em português, clique neste link, com o botão direito do mouse e escolha a opção salvar link como no Firefox.