Já está disponível no Blogger in Draft um ranking de estrelas, também chamado de Rating, que permite aos leitores votarem no post.
Entretanto, tal como no caso do Formulário de Comentários, em alguns templates (leia-se na maioria), é necessário modificar o código html.
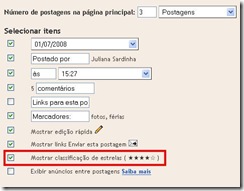
Em primeiro lugar devemos ir nos elementos de página e em postagens no blog clicar em Edit.
Feito isto, marcar a opção mostrar classificação de estrelas.
Em editar html, clicar em expandir modelos de widgets.
Localizar então esta linha:
<b:include name='feedLinks'/>
Logo abaixo incluir este código:
<b:if cond='data:top.showStars'>
<script src='http://www.google.com/jsapi' type='text/javascript'/>
<script type='text/javascript'>
google.load("annotations", "1");
function initialize() {
google.annotations.setApplicationId(<data:top.blogspotReviews/>);
google.annotations.createAll();
google.annotations.fetch();
}
google.setOnLoadCallback(initialize);
</script>
</b:if>
Agora vamos escolher em qual local que as estrelas irão aparecer:
<p class='post-footer-line post-footer-line-1'> primeira linha do rodapé do post
<p class='post-footer-line post-footer-line-2'>segunda linha do rodapé do post
<p class='post-footer-line post-footer-line-3'>final do rodapé do post
Inserir logo abaixo este código.
<span class='star-ratings'>
<b:if cond='data:top.showStars'>
<div expr:g:background-color='data:backgroundColor'
expr:g:text-color='data:textColor'
expr:g:url='data:post.absoluteUrl'
g:height='42'
g:type='RatingPanel'
g:width='180'>
</div>
</b:if>
</span>
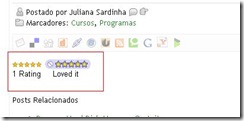
Infelizmente está em inglês, mas já é um bom começo.
Vejam o resultado no AvSecurity:
O Blogger arrasou nos últimos dias, não?