 Antes de mais nada, quero adiantar que este post é mais voltado a usuários que já possuem alguma noção sobre HTML e CSS. A idéia é auxiliá-los a colocar novos recursos em seus templates, mostrando onde ficam alguns códigos essenciais e exclusivos do Blogger.
Antes de mais nada, quero adiantar que este post é mais voltado a usuários que já possuem alguma noção sobre HTML e CSS. A idéia é auxiliá-los a colocar novos recursos em seus templates, mostrando onde ficam alguns códigos essenciais e exclusivos do Blogger.Abordaremos os códigos que são responsáveis pela área de postagem, através das “divs”, que são tags HTML que delimitam espaços dentro de um layout.
Saiba tudo sobre o novo editor HTML do Blogger
Os elementos <span> e <div> são usados para agrupar e estruturar um documento e são freqüentemente usados em conjunto com os atributos class e id. Fonte: HTML.netPara incluir anúncios, mensagens, botões do Twitter ou quaisquer outros códigos/recursos nas áreas que englobam os posts, deve-se seguir estes critérios:
NA PRIMEIRA LINHA DO RODAPÉ DOS POSTSIsso significa que, por exemplo, se eu quiser colocar um anúncio entre o título do post e o texto, eu devo procurar dentro do HTML do template por:
<div class='post-footer-line post-footer-line-1'>
Código
</div>
NA SEGUNDA LINHA DO RODAPÉ DOS POSTS
<div class='post-footer-line post-footer-line-2'>
Código
</div>
ABAIXO DO TÍTULO
Código
<div class='post-header-line-1'>
ENTRE O TÍTULO E OS POST
<div class='post-header-line-1'>
Código
NO FINAL DO POST
Código
<div class='post-footer'>
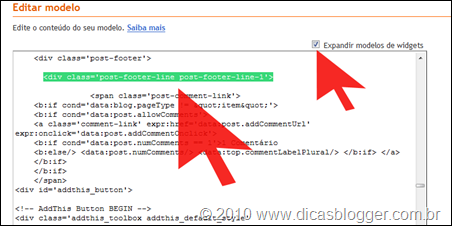
<div class='post-header-line-1'>E colocar o código do anúncio logo embaixo dessa linha. Vejam estas imagens:


Percebam que o código do anúncios foi inserido entre o título e o post, ou seja, logo embaixo de <div class='post-header-line-1'>
Para encontrar as divs dentro do HTML, é preciso marcar a caixa “expandir modelos de widgets” e usar o Ctrl+F do teclado.

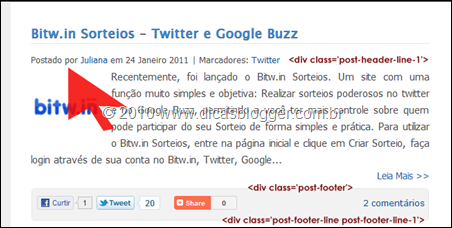
Passemos agora para uma outra imagem, também aqui do Dicas Blogger:

A área onde aparecem o meu nome, data e marcadores corresponde a <div class='post-header-line-1'> e fica logo embaixo do título da postagem. Nesse caso, ao contrário do anterior, o código foi inserido ANTES da linha 'post-header-line-1'.
Já a área onde aparecem os ícones de compartilhamento e os comentários, correpondem a <div class='post-footer-line post-footer-line-1'>, que é a primeira linha do rodapé dos posts, também chamado de post-footer.
Para modificar a disposição do nome do autor, marcadores, data e link para os comentários, basta ir movendo os códigos correspondentes, dentro das divs.
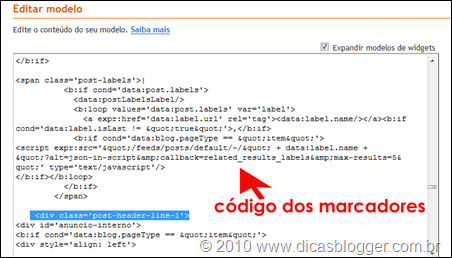
AUTOR DOS POSTSVamos para um exemplo prático. Supondo que eu queira colocar os marcadores logo abaixo do título das postagens. Nesse caso, eu irei deslocar o código dos marcadores, para cima da div <div class='post-header-line-1'>
<span class='post-author'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/> <data:post.author/>
</b:if>
</span>
MARCADORES
<span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/>
</b:if></b:loop>
</b:if>
</span>
A DATA
<b:if cond='data:post.dateHeader'>
<span class='date-header'>em <data:post.dateHeader/></span>
</b:if>
COMENTÁRIOS
<span class='post-comment-link'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<b:if cond='data:post.numComments == 1'>1 Comentário
<b:else/> <data:post.numComments/> <data:top.commentLabelPlural/> </b:if> </a>
</b:if>
</b:if>
</span>

Para aplicar estilos em CSS, é só encontrar o seletor de cada um deles. Exemplo:
<span class='post-comment-link'>correspondente:
.comment-linkClaro que tudo isso irá variar de template para template. O segredo é, usando o Crtl+F, procurar a linha de códigos que mais se aproxima das que postei aqui e testar SEMPRE em um blog de testes, para evitar de fazer bobagem no blog principal.
Acessem os artigos abaixo, que mostrarm ótimos recursos que podem ser empregados, usando o tutorial de hoje:




