Este post foi atualizado e modificado em 23/10/10
Neste post vou ensiná-los a usar três métodos para mostrar o resumo de postagens na página inicial do Blogger, também chamado de “Leia Mais”: o primeiro faz um resumo automático em todas as postagens, o segundo faz um corte manual e o terceiro é o próprio “Leia Mais” nativo do Blogger, o Jump Break.
A nomenclatura para o resumo de postagens na página inicial varia muito. Podemos chamar de “leia mais”, “continue lendo”, “read more” e etc.
Os três modelos são simples de implementar e a escolha fica a critério de vocês.
Em todos os templates gratuitos do Dicas Blogger, existe pelo menos 1 destes hacks instalados – DB Templates
Antes de fazer qualquer alteração, é altamente recomendável fazer um backup do template.
Modelo 1-Hack “Leia mais” com corte automático
Este hack não está mais funcionando. Passe para o modelo 4.
Modelo 2-Hack “Leia mais”com corte manual
Entre no html do seu template, marque a caixa expandir modelos de widgets e procure por </HEAD>. Cole o código abaixo antes da tag </HEAD>
<b:if cond='data:blog.pageType != "item"'>
<script type="text/javascript">
function checkFull(id) {
var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
var found = 0;
for (var i = 0; i < spans.length; i++) {
if (spans[i].id == "fullpost") {
spans[i].style.display = 'none';
found = 1;
}
if ((spans[i].id == "showlink") && (found == 0))
spans[i].style.display = 'none';
}
}
</script>
</b:if>
Procure agora por:
<div class='post-body'>
<p><data:post.body/></p>
ou por:
<div class='post-body'>
<p><data:post.body/></p>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
Substitua tudo por:
<div class='post-body' expr:id='"post-" + data:post.id' >
<b:if cond='data:blog.pageType == "item"'>
<style>#fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>#fullpost{display:none;}</style>
<p><data:post.body/></p>
<span id='showlink'>
<a expr:href='data:post.url'>Continue lendo >></a>
</span>
<script type='text/javascript'>
checkFull("post-" + "<data:post.id/>");
</script>
</b:if></div>
Clique em visualizar e se tudo estiver ok, clique em salvar.
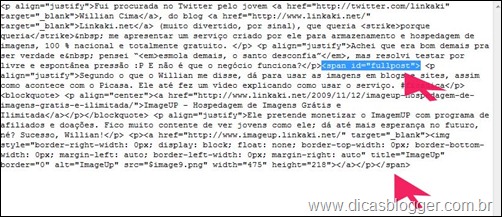
Escreva seu post normalmente e quando terminá-lo, clique em editar html e coloque o código <span id="fullpost"> onde você deseja iniciar o resumo e </span> no final do post.
Post (área de corte) <span id="fullpost"> restante do post </span>
Veja um exemplo na imagem abaixo:
Pra quem usa o Windows Live Writer, é necessário clicar na aba código fonte e colocar o <span id="fullpost"> após o término de um parágrafo “</p>” e o </span> também.
Modelo 3-Jump Break – o “leia Mais” do Blogger
Esta nova função já está presente nos modelos padrão do Blogger.
Para quem usa um template personalizado – que é o caso dos modelos criados por mim e pelos demais colegas – é preciso instalar um código no html do template.
Entre em layout, editar html e clique em expandir modelos de widgets.
Usando a combinação Crtl+F do seu teclado, procure pelo seguinte trecho:
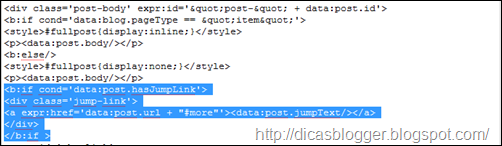
<data:post.body/>
Logo abaixo do trecho citado, cole o seguinte código:
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if >
No caso dos templates do Dicas Blogger, procure por:
<p><data:post.body/></p>
Este trecho aparecerá 2 vezes. Cole o código embaixo do segundo trecho:
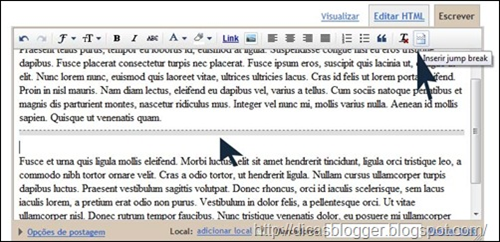
Para resumir os posts, é preciso usar o novo editor de textos do Blogger. Para habilitá-lo, entre no painel, clique em configurações e, no final da página, procure por configurações globais. Marque a opção editor atualizado.
Escreva seu post, escolha a área de corte (resumo) e clique no ícone do jump break

O corte tem que ser inserido após o fechamento de uma div. Portanto, após a inserção do jump break, é preciso clicar em editar html e inserir o “more” após o fechamento de uma div (</div>)
No Jump Break, aparece a frase “mais informações” ao final do post. Para mudar a frase, entre em elementos de página e procure por postagens no blog (1). Clique em editar (2) e depois altere para um texto do seu gosto (3).
Todos os modelos já haviam sido publicados aqui e em outros blogs, mas achei que ficaria mais legal colocá-los em um único post para facilitar a vida de todos.
Créditos para Usuário Compulsivo, Blogger Buster e El Escaparate de Rosa.
Outros recursos interessantes
- Resumo de postagens com o Windows Live Writer
- Personalizar o Hack “Leia mais” do Blogger - Resumo de Postagem
Atualização em 23/10/2010
Modelo 4- Hack “Leia mais” com corte automático e imagens
Este hack faz um corte automático e mostra pequenas imagens (thumbnails)
Acesse: Hack “Leia mais” automático e com imagens