O template Cinema foi feito pensando nos vlogs – a nova onda da web – pois não possui sidebar (barra lateral) - apenas as colunas no rodapé – o que possibilita a inserção de vídeos em tamanho grande e com boa resolução de imagem.
Além de ser interessante para os vlogs, este template pode ser útil aos blogueiros que gostem de mostrar vídeos encontrados na web, aos que vendem e/ou exibem seus trabalhos ou aos que prefiram um layout limpo, livre de penduricalhos.
Demonstração – Download – Licença
| RECURSOS INSTALADOS | CARACTERÍSTICAS DO TEMPLATE
|
Modo de Usar
A seguir, explicarei como funciona cada ítem do template. Para um melhor aproveitamento, acesse os posts de referência.
Quando for necessário encontrar algum trecho dentro do template, vá até desing > editar html. Marque a caixa expandir modelos de widgets. Dê um Crtl+F em seu teclado e cole na caixa de busca do seu navegador o trecho que está buscando.
Instalando o Template Cinema
Baixe o arquivo .zip, clique com o botão direito do mouse e escolha “abrir”. Dentro da pasta, você vai encontrar um arquivo chamado Template Cinema.xml. Se você não souber como trocar o template do seu blog, acesse:
Configurando a imagem do cabeçalho
Dentro da pasta que você baixou, existem 2 imagens em formato .png. Uma é a que aparece na demonstração do template e a outra é mais voltada aos vlogs. Abra uma delas em seu programa de edição de imagens e escreva o nome do seu blog.
 |  |
Se você preferir criar a sua própria imagem, a largura do cabeçalho é de 900px
A fonte utilizada na imagem 1 é a forte e na imagem 2 é a brushed.
Colocando links na linkbar
Para colocar links no menu que fica acima do cabeçalho - acesse:
Usando o resumo de postagens
No Template Cinema, instalei o jump break do Blogger. Saiba como usar:
Alterando o favicon
Favicon é aquele pequeno ícone que aparece no navegador, ao lado do endereço do blog. O Template Cinema já vem com o favicon instalado. Caso queira modificar, procure pelo trecho abaixo no html do template e substitua todas as urls:
]]></b:skin>
<link href='http://lh4.ggpht.com/_mcq01yDJ2uY/TF8hCqGGu-I/AAAAAAAAC7M/2zqr6jmvv2U/favicon.png' rel='shortcut icon'/>
<link href='http://lh4.ggpht.com/_mcq01yDJ2uY/TF8hCqGGu-I/AAAAAAAAC7M/2zqr6jmvv2U/favicon.png' rel='apple-touch-icon'/>
<link href='http://lh4.ggpht.com/_mcq01yDJ2uY/TF8hCqGGu-I/AAAAAAAAC7M/2zqr6jmvv2U/favicon.png' rel='shortcut icon' type='image/x-icon'/>
Como alterar a cor dos links do rodapé
Os links do rodapé estão na cor azul. Para alterar a cor, encontre este trecho:
#creditleft a,.creditleft a:hover,.creditleft a:visited,#creditright a,.creditright a:hover,.creditright a:visited {
color: #0f5cbb;
text-decoration:none;
}
Mude a parte que está em vermelho. Veja uma tabela de cores neste link.
Icones para redes sociais
Caso você queira usar os ícones que aparecem na demonstração do template, copie o código abaixo e cole no gadget HTML/javascript dos elementos de página.
<table style="text-align: left; width: 150px;" border="0"
cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="text-align: left;"><a
href=mailto:ENDEREÇO DE EMAIL><img
style="border: 0px solid ; width: 32px; height: 32px;" alt=""
title="Contato"
src="http://lh4.ggpht.com/_mcq01yDJ2uY/Sx_NkkqinjI/AAAAAAAABHU/Rur7RwxSxDc/email-32x32.png" /></img
></a
></td>
<td style="text-align: left;" valign="undefined"><a
href="ENDEREÇO DO FEED"><img
style="border: 0px solid ; width: 32px; height: 32px;" alt=""
src="http://lh3.ggpht.com/_mcq01yDJ2uY/Sx_NlEX7DFI/AAAAAAAABHc/A_yeYFAVdrs/feed-32x32.png"
title="Feeds" /></img
></a
></td>
<td style="text-align: left;" valign="undefined"><a
href="ENDEREÇO DO PERFIL FACEBOOK"><img
style="border: 0px solid ; width: 32px; height: 32px;" alt=""
src="http://lh5.ggpht.com/_mcq01yDJ2uY/Sx_Nk3Va44I/AAAAAAAABHY/Bk5e6uCxql8/facebook-32x32.png"
title="Facebook" /></img
></a
></td>
<td style="text-align: left;" valign="undefined"><a
href="ENDEREÇO PERFIL ORKUT"><img
style="border: 0px solid ; width: 32px; height: 32px;" alt=""
src="http://lh6.ggpht.com/_mcq01yDJ2uY/Sx_NlCwaSAI/AAAAAAAABHg/-jmESVlNpuw/orkut-32x32.png"
title="Orkut" /></img
></a
></td>
<td style="text-align: left;"><a
href="ENDEREÇO PERFIL TWITTER"><img
style="border: 0px solid ; width: 32px; height: 32px;" alt=""
src="http://lh4.ggpht.com/_mcq01yDJ2uY/Sx_NlotqK6I/AAAAAAAABHk/XEyAjirvcn0/twitter-32x32.png"
title="Twitter" /></img
></a
></td>
<td><a href="ENDEREÇO PERFIL YOUTUBE"><img
style="border: 0px solid ; width: 32px; height: 32px;"
alt="YouTube" title="YouTube"
src="http://lh4.ggpht.com/_mcq01yDJ2uY/S6JtAbXQ4JI/AAAAAAAACOY/DaiSgBRc8sU/youtube-32x32.png" /></img
></a></td>
</tr>
</tbody>
</table>
Postando vídeos
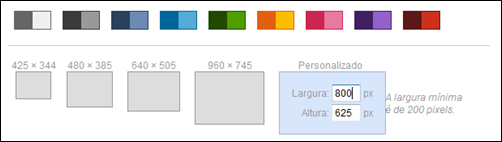
Para que o vídeo ocupe toda a área de postagem, use o tamanho de 800x625
Alterando as fontes e as cores
Todas as fontes e todas cores do template podem ser alteradas através do painel do Blogger. Entre em designer do modelo e procure pela opção avançado
ATENÇÃO:
Se você estava usando um dos novos modelos do Blogger (designer do modelo), será necessário instalar antes o Template Mínima para retirar o gadget atribuition.
IMPORTANTE! Caso você queira realizar outras mudanças na estrutura do template, que não estejam descritas neste tutorial, pesquise como fazer. Não irei responder a este tipo de pergunta nem pelos comentários e nem por email.
Saiba mais sobre a utilização de nossos templates gratuitos, acessando:
©Template by Dicas Blogger – alguns direitos reservados. Não retire os créditos.