Como de costume, vou disponibilizar pra vocês o template anterior do Dicas Blogger, que agora está na versão 4. Trata-se de um modelo muito funcional, com vários locais para inserção de gadgets e otimizado para SEO. Todas as bordas são arredondadas e ele já possui diversos hacks instalados. Divirtam-se :)
live demo – download - licença
| HACKS INSTALADOS | CARACTERÍSTICAS DO TEMPLATE
|
Modo de Usar
Descompacte a pasta DB 3.0.zip (botão direito do mouse>abrir). Dentro dela você vai encontrar o arquivo .xml. Atualmente o Blogger já faz o backup de todos os widgets, mesmo assim recomendo que você os salve no bloco de notas ou no WordPad - Dicas Blogger: Como trocar o template do Blogger
Além do template, você vai encontrar ícones para redes sociais. Para colocar links nas imagens, acesse o post Como colocar um link em uma imagem.
Caso queira usar esses ícones exatamente como estão no modelo de demonstração, utilize este código, realizando as devidas alterações:
<table style="text-align: left; width: 150px;" border="0"
cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="text-align: left;"><a
href=mailto:ENDEREÇO DE EMAIL><img
style="border: 0px solid ; width: 32px; height: 32px;" alt=""
title="Contato"
src="http://lh4.ggpht.com/_mcq01yDJ2uY/Sx_NkkqinjI/AAAAAAAABHU/Rur7RwxSxDc/email-32x32.png" /></img
></a
></td>
<td style="text-align: left;" valign="undefined"><a
href="ENDEREÇO DO FEED"><img
style="border: 0px solid ; width: 32px; height: 32px;" alt=""
src="http://lh3.ggpht.com/_mcq01yDJ2uY/Sx_NlEX7DFI/AAAAAAAABHc/A_yeYFAVdrs/feed-32x32.png"
title="Feeds" /></img
></a
></td>
<td style="text-align: left;" valign="undefined"><a
href="ENDEREÇO DO PERFIL FACEBOOK"><img
style="border: 0px solid ; width: 32px; height: 32px;" alt=""
src="http://lh5.ggpht.com/_mcq01yDJ2uY/Sx_Nk3Va44I/AAAAAAAABHY/Bk5e6uCxql8/facebook-32x32.png"
title="Facebook" /></img
></a
></td>
<td style="text-align: left;" valign="undefined"><a
href="ENDEREÇO PERFIL ORKUT"><img
style="border: 0px solid ; width: 32px; height: 32px;" alt=""
src="http://lh6.ggpht.com/_mcq01yDJ2uY/Sx_NlCwaSAI/AAAAAAAABHg/-jmESVlNpuw/orkut-32x32.png"
title="Orkut" /></img
></a
></td>
<td style="text-align: left;"><a
href="ENDEREÇO PERFIL TWITTER"><img
style="border: 0px solid ; width: 32px; height: 32px;" alt=""
src="http://lh4.ggpht.com/_mcq01yDJ2uY/Sx_NlotqK6I/AAAAAAAABHk/XEyAjirvcn0/twitter-32x32.png"
title="Twitter" /></img
></a
></td>
<td><a href="ENDEREÇO PERFIL YOUTUBE"><img
style="border: 0px solid ; width: 32px; height: 32px;"
alt="YouTube" title="YouTube"
src="http://lh4.ggpht.com/_mcq01yDJ2uY/S6JtAbXQ4JI/AAAAAAAACOY/DaiSgBRc8sU/youtube-32x32.png" /></img
></a></td>
</tr>
</tbody>
</table>
Inserindo a imagem do cabeçalho
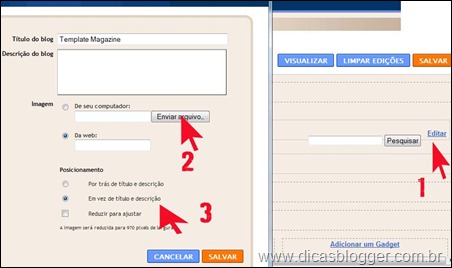
Crie uma imagem de 970px de largura por 110px de altura no Photoshop ou em um editor online, tipo o Pixlr e salve-a no formato .png. Entre em elementos de página e clique em editar do cabeçalho. Na próxima janela, clique em enviar arquivo e procure a imagem que você criou. Marque a opção em vez do título e descrição .
Colocando links na linkbar
Para colocar links no menu que fica embaixo do cabeçalho, entre em layout > editar html> linkbar e siga as instruções contidas neste post - Como inserir links na linkbar.
Retirada da caixa de busca
Entre em editar html do template, clique em expandir modelos de widgets e procure (Crtl+F do teclado) pelo trecho abaixo, apagando-o por completo:
<div id='busca'>
<form action='/search' id='searchthis' method='get' style='margin:0;padding:0;display:inline;'><input id='search-box' name='q' onblur='clickrecall(this,'Pesquisar')' onclick='clickclear(this, 'Pesquisar')' size='20' style='color: #999;' type='text' value='Pesquisar '/> <input id='search-btn' type='submit' value='Buscar'/></form> </div>
Colocando a caixa de busca do AdSense
Siga o procedimento anterior e cole na parte vermelha o código do AdSsense.
<div id='busca'>CÓDIGO DO ADSENSE</div>
Botão para compartilhamento em redes sociais
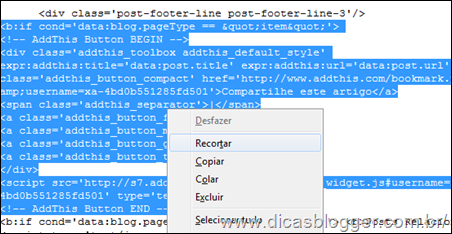
Neste template, coloquei o botão AddThis para que os leitores do seu blog possam imprimir, enviar por email e compartilhar os posts nas principais redes sociais. Caso queira retirar o botão, entre no html do template, clique em expandir widgets e procure pelo seguinte trecho:
<div class='post-footer-line post-footer-line-3'/>
Logo embaixo dessa linha você encontrará o código do AddThis. Apague-o.
Usando o resumo de postagens
Este template vem com a possibilidade de mostrar apenas um resumo da postagem na página inicial - que não é o Jump Break. Ao terminar de escrever seu post, entre em “editar html”, escolha o local de corte e cole <span id="fullpost">. No final do post, cole </span>. Daí é só publicar que já vai aparecer “continue lendo”.
ATENÇÃO: Caso você queira realizar alterações na estrutura do template, tais como adicionar ou retirar sidebar ou mesmo instalar outros hacks, pesquise como fazer.
©Template by Dicas Blogger – todos os direitos reservados. Não retire os créditos.