A mestra Juliana ensinou a colocar em seu Blogger o TweetMeme, embora ele e o Topsy tenham a mesma função, o Topsy permite o retweet várias vezes seguidas, enquanto o TweetMeme bloqueia a ação após o primeiro retweet. No resto, ambos mostram a quantidade de retweets e ambos permitem algumas configurações e personalizações.
Assim como o TweetMeme, o Topsy também possuí dois tamanhos, um grande (big) e o outro compactado. E também disponibiliza a personalização de cores, veja outras opções: Topsy Retweet WebSite.
Para colocar o botão embaixo dos posts, entre no HTML do seu template acessando “Layout” > “Editar HTML”. Marque a opção “Expandir modelos de widgets” e procure (crtl+F) por:
<div class='post-footer'>
Acrescente logo acima o código abaixo:
<b:if cond='data:blog.pageType == "item"'>
<script type="text/javascript">
var topsy_style = "big";
var topsy_nick = "PERFIL DO TWITTER";
</script>
<script type="text/javascript" src="http://cdn.topsy.com/button.js"></script></b:if>
Substitua a parte “PERFIL DO TWITTER” pelo seu nick (sem o @). A função da parte verde é exibir o botão somente nas páginas das postagens, a parte vermelha é o código do Topsy (o tamanho grande - big). Para utilizar o tamanho pequeno, mude o “big” do código por “small”.
Para colocar o botão entre o título e o post, encontre:
<div class='post-header-line-1'/>
E cole o código anterior, visualize e salve.
Você poderá juntar o botão com um anúncio, se quiser. Entretanto vai depender do tamanho da sua área de postagem (main-wrapper). Utilize o código abaixo:
<b:if cond='data:blog.pageType == "item"'>
<table
style="border: 1px solid rgb(255, 255, 255); background:rgb(255, 255, 255);text-align: left; width: 100%;" cellpadding="2" cellspacing="2 ">
<tbody>
<tr>
<td valign="undefined" align="left">CÓDIGO DO TOPSY</td>
<td valign="undefined" align="undefined"> CÓDIGO DO ANÚNCIO </td>
</tr>
</tbody>
</table> </b:if>
O resultado será parecido com esse:
Para utilizar o modelo acima, com um banner de publicidade, você precisará converter o código. Use o site Blogcrowd.
Se você preferir não utilizar um banner, pense em uma frase criativa e coloque no lugar. Veja o exemplo abaixo:
<b:if cond='data:blog.pageType == "item"'>
<table
style="border: 1px solid rgb(255, 255, 255); background:rgb(255, 255, 255);text-align: left; width: 100%;" cellpadding="2" cellspacing="2 ">
<tbody>
<tr>
<td valign="undefined" align="left">CÓDIGO DO TOPSY</td>
<td valign="undefined" align="undefined">
<b>Siga este blog no <a href='http://LINK DO SEU TWITTER'>Twitter </a> e fique por dentro das novidades!</b>
</td>
</tr>
</tbody>
</table> </b:if>
Se preferir algo “além”, aprenda a mexer com HTML ou utilize o programa NVU portable para contruir o seu próprio código.
Para alterar a cor, acrescente o seguinte código (destacado em vermelho) no seu botão:
<script type="text/javascript">
var topsy_style = "big";
var topsy_nick = "PERFIL DO TWITTER";
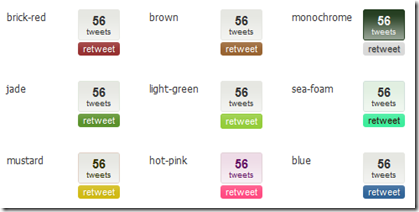
var topsy_theme = "jade";
</script>
<script type="text/javascript" src="http://cdn.topsy.com/button.js"></script>
Altere a palavra entre aspas (“”) para a cor que você quiser, com base na imagem abaixo:
Assim como a Tia Ju recomendou, faça as alterações em um blog de teste. Até mais. ;D
CLIQUE AQUI E PERSONALIZE SEU BOTÃO DO TOPSY!
NOTA: O Topsy, assim como o TweetMeme recolhe as informações para o retweet através do navegador, ou seja, se você instalar os botões na página inicial e clicar no botão, você vai retwuitar a página inicial. Entendeu? Por isso recomendo (e ensino) a instalar somente nas páginas dos posts.
PS: Essa regra não serve para o plugin para o Wordpress do Topsy!
 | Luan Felipe (@luanfr) é o colaborador responsável pela coluna sobre Wordpress e autor dos blogs Sem Preceito e Luan Feelings. |