Com o advento do designer de modelo, eu pensei não seria mais necessário criarmos templates personalizados. Com o tempo e passada a euforia inicial, percebi que os novos modelos do Blogger, apesar de serem lindos, possuem muitas limitações, sendo a pior delas a impossibilidade de escolhermos todas as fontes e cores do template.
Entusiasmada com os novos templates, fiz a mudança em 3 outros blogs que cuido (blogs de familiares), mas à cada semana me aparece um novo problema. Sendo assim, concluo que ainda não está na hora de nós criadores de templates nos aposentarmos:)
Live Demo – Download – Termos de Uso
Por favor, não retire os créditos!
| HACKS INSTALADOS | CARACTERÍSTICAS DO TEMPLATE
|
O Template Magazine foi feito pensando não só em beleza, mas também em leveza e rapidez, já que agora o Blogger conta com um sistema de auto-paginação e o Google irá rankear melhor as páginas que apresentarem uma maior velocidade.
- Cuidados com o layout do seu blog
- auto-paginação do Blogger
- Desempenho do site - Ajuda do Ferramentas do Google para webmasters
- Google Now Using Site Speed As A Search Ranking Factor
Sendo assim, o template não possui imagens externas e todo o CSS foi otimizado no site CleanCSS (dica do Compulsivo - Otimização e compressão do CSS no Blogger).
Duas outras novidades são: instalação do hack para mostrar o avatar dos comentaristas e a compatibilidade com o Jump Break do Blogger. Além disso, incluí um código que mostra automaticamente o nome do blog no rodapé. Basta instalar o template que o nome do seu blog já aparecerá nos créditos e com todos os direitos reservados ;)
Modo de Usar
Descompacte a pasta TemplateMagazine.zip (botão direito do mouse>abrir). Dentro dele você vai encontrar o arquivo .xml e a imagem do cabeçalho no formato .psd.
Atualmente o Blogger já faz o backup de todos os widgets, então parta para a mudança de template - Dicas Blogger: Como trocar o template do Blogger (recomendo que isso seja feito antes em um blog de testes). Já fez a troca? Então vamos aprender a usar o template ;)
Inserindo a imagem do cabeçalho
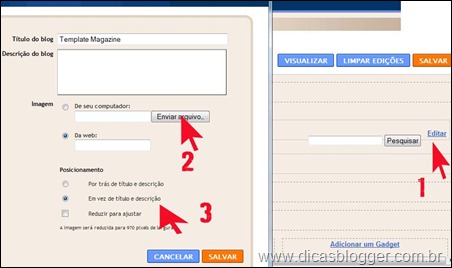
O arquivo .psd que está dentro da pasta do template, pode ser editado no Photoshop. Caso você não se sinta à vontade para mexer nesse programa, crie uma imagem de 950px de largura por 70px de altura no Paint ou em um editor online, tipo o Pixlr e salve-a no formato .png. Entre em elementos de página e clique no editar (1) do cabeçalho. Na próxima janela, clique em enviar arquivo (2) e procure a imagem que você criou. Marque a opção em vez do título e descrição e salve. Veja a imagem abaixo:
A fonte que utilizei pra fazer a imagem que está junto com o template é a 20 days later:
Usando o Jump Break para resumir posts
Faça seu post normalmente. Depois clique no ícone do jump break e publique.

- Dicas Blogger: Jump Break – o hack “Leia mais” do Blogger
- Dicas Blogger: Problemas com a sidebar? Veja a solução!
O template é compatível também com o hack Leia Mais, modelo 2. Então, quem já usava o hack pode mudar de template sem medo, pois os antigos posts continuarão resumidos.
Colocando links na linkbar
Para colocar links no menu que fica embaixo do cabeçalho, entre em layout > editar html> linkbar e siga as instruções contidas neste post - Como inserir links na linkbar.
Retirada da caixa de busca
Entre em editar html do template, clique em expandir modelos de widgets e procure (Crtl+F do teclado) pelo trecho abaixo, apagando-o por completo
<div id='busca'>
<form action='/search' id='searchthis' method='get' style='margin:0;padding:0;display:inline;'><input id='search-box' name='q' onblur='clickrecall(this,'Pesquisar')' onclick='clickclear(this, 'Pesquisar')' size='20' style='color: #999;' type='text' value='Pesquisar '/> <input id='search-btn' type='submit' value='Buscar'/></form> </div>
Colocando a caixa de busca do AdSense
Siga o procedimento anterior e cole na parte vermelha o código fornecido pelo AdSsense.
<div id='busca'>CÓDIGO DO ADSENSE</div>
Botão para compartilhamento em redes sociais
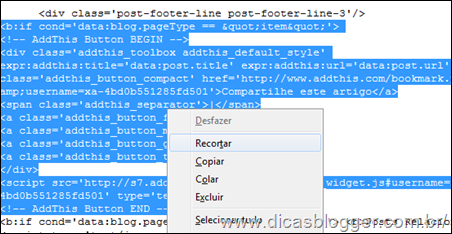
Neste template, coloquei o botão AddThis para que os leitores do seu blog possam imprimir, enviar por email e compartilhar os posts nas principais redes sociais. Caso queira retirar o botão, entre no html do template, clique em expandir widgets e procure por:
<div class='post-footer-line post-footer-line-3'/>
Logo embaixo dessa linha você encontrará o código do AddThis. Apague-o.
Como alterar a cor dos links do rodapé
Os links do rodapé estão na cor verde. Para alterar a cor, encontre este trecho no html:
#creditleft a,.creditleft a:hover,.creditleft a:visited,#creditright a,.creditright a:hover,.creditright a:visited {
color: #2D8930;
text-decoration:none;
}
Mude a parte que está em verde (color=cor). Veja uma tabela de cores neste link.
ATENÇÃO – Se você for instalar o Template Magazine em um blog que esteja usando um dos novos templates do Blogger, será necessário usar antes o Mínima para “limpar” o código.
Caso você queira realizar alterações na estrutura do template, tais como adicionar ou retirar sidebar ou mesmo instalar outros hacks, pesquise como fazer.
Veja também os Termos de Uso e FAQ - Perguntas Frequentes do Dicas Blogger.
©Template by Dicas Blogger – todos os direitos reservados. Não retire os créditos.