Antigamente – antes do CSS – a tabela HTML era usada até para criar o layout de um site. Hoje, o uso ficou mais restrito à exibições de ítens em forma de planilha.
A tabela em HTML puro, sem CSS, é muito, muito feia. Vejam:
| célula 1 | célula 2 |
<table border="2" cellspacing="4" cellpadding="2" width="559"><tbody>TABLE é a tabela toda, TR são as linhas, TD são as colunas e célula é o conteúdo.
<tr>
<td valign="top" width="270">célula 1</td>
<td valign="top" width="273">célula 2</td>
</tr>
</tbody></table>
Aplicando um pouco de CSS, podemos transformar a tabela em algo muito mais bonito:
 Observem como os ítens ficaram super organizados e ocupando pouco espaço.
Observem como os ítens ficaram super organizados e ocupando pouco espaço.Abaixo temos uma tabela com bordas e linhas visíveis, que foi estilizada usando CSS
| Título | Título | Título |
| item 1 | item 1 | item 1 |
| item 2 | item 2 | item 2 |

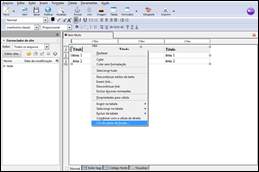
Notem que no NVU eu posso inserir mais linhas, colunas e células com alguns cliques.
Também é possível colocar um plano de fundo nas células e na tabela e ainda dá para inserir links e formatar cores e fontes do texto da mesma forma que fazemos no editor de posts do Blogger e no Windows Live Writer.
Vamos brincar um pouquinho? Entre no NVU e acesse a aba “código-fonte”.
Cole o código abaixo e depois clique na aba “normal”.
<style type="text/css">A parte que coloquei em vermelho, corresponde ao CSS.
table.bordasimples {border-collapse: collapse;}
table.bordasimples tr td {border:1px solid #ccc; padding-left: 5px;}
</style>
<table style="width: 550px;" class="bordasimples"
border="1" bordercolor="#cccccc"> <tbody><tr><td
style="background-color: rgb(238, 238, 238); font-weight: bold;">Título</td>
<td style="background-color: rgb(238, 238, 238); font-weight: bold;">Título</td>
<td style="background-color: rgb(238, 238, 238); font-weight: bold;">Título</td>
</tr><tr> <td>item 1</td>
<td>item 1</td>
<td>item 1</td>
</tr><tr> <td>item 2</td>
<td>item 2</td>
<td>item 2</td>
</tr></tbody></table>
Clique com o botão direito do mouse sobre alguma célula e escolha “cor do plano de fundo” . Selecione então as cores de fundo tanto das células quanto da tabela.
 |  |
Para inserir um link, escreva o texto, passe o mouse sobre ele e clique no ícone “link”
Irá abrir uma nova janela. Digite o endereço do link no local indicado.

Depois que estiver tudo pronto, clique em “código-fonte”, copie o código que está entre <body> e </body> e cole em “editar HTML” no editor de posts do Blogger.
 |  |
Se você usa o WLW, cole o código abaixo no HTML do template, antes de </b:skin>
table.bordasimples {border-collapse: collapse;}No NVU Portable, utilize o seguinte código para formatar sua tabela:
table.bordasimples tr td {border:1px solid #ccc; padding-left: 5px;}
<table style="width: 550px;" class="bordasimples"Depois que a tabela estiver pronta, cole o código no “código-fonte” do Live Writer.
border="1" bordercolor="#cccccc"> <tbody><tr><td
style="background-color: rgb(238, 238, 238); font-weight: bold;">Título</td>
<td style="background-color: rgb(238, 238, 238); font-weight: bold;">Título</td>
<td style="background-color: rgb(238, 238, 238); font-weight: bold;">Título</td>
</tr><tr> <td>item 1</td>
<td>item 1</td>
<td>item 1</td>
</tr><tr> <td>item 2</td>
<td>item 2</td>
<td>item 2</td>
</tr></tbody></table>
A princípio pode parecer um pouco confuso, mas nada que praticar não resolva ;)


