Os templates criados para Blogger (Blogspot), costumam vir com a opção de alterarmos apenas a cor do plano de fundo (background), mas existe também a possibilidade de, no lugar de uma cor sólida, colocarmos uma imagem de fundo. Nos novos modelos padronizados, isso já pode ser feito diretamente do painel do Blogger.
- Designer do modelo – tutorial em vídeo
- Como criar um template para Blogger / Blogspot
- Novas funcionalidades de layout no Blogger
Mas a maioria de nós ainda prefere personalizar seu próprio template, correto? Então, o que devemos fazer para colocarmos um plano de fundo diferente no Blogger?
Antes de mais nada é preciso entendermos o conceito de background e de patterns.
Segundo o DicWeb, background é:
[Ing.] (Fundo). 1. Área sobre o qual são apresentados textos e imagens em uma página Web. 2. Atributo utilizado em linguagem HTML, para definir o fundo de uma página. Definido, em geral, por um arquivo de extensão, gif ou jpg., é inserido entre as tags .
Já as patterns, segundo o blog Photo Filtre Studio, são:
Patterns são texturas que substituem as cores normais, as Patterns podem ser utilizadas em fundos, mask e fontes.
Ou seja, background é aquela área que fica ao fundo de uma página web (mas não só) e as patterns são uma das formas utilizadas para o plano de fundo.
Existem milhares de sites que disponibilizam background e patterns gratuitamente. Basta fazermos uma pesquisa no Google com as duas palavras, que já temos diversão para o ano todo. No blog Specky Boy encontrei uma resenha mostrando os 10 melhores sites com patterns gratuitas. Vale à pena conferir.
Top 10 Free Resources for Background Patterns and Textures for Web Designers
Muito bem. Agora vamos aprender como mudar o plano de fundo do Blogger usando uma imagem como background. Entre em design e procure pela aba editar html. Usando o Crtl+F do teclado, encontre algo parecido com isto:
body {
text-align:center;
color$textColor;
background: $backgroundColor;
Substitua a linha do background por:
background:#fff url (URL DA IMAGEM) repeat;
Onde URL DA IMAGEM é o endereço da imagem que será usada como plano de fundo e #fff é uma cor para o caso da imagem parar de funcionar. Veja tabela de cores.
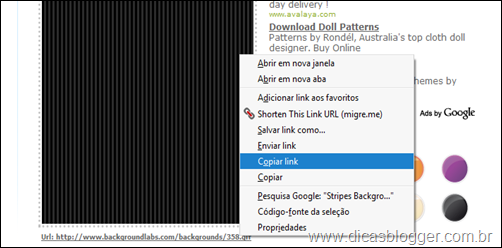
Vamos para um exemplo prático. Vou utilizar uma pattern do site Background Labs, no template DB 3.0. A imagem escolhida será a Stripes Background 44. Podemos baixar a imagem, hospedar no Picasa e copiar a url. No site em questão, é permitido usarmos a url deles, contanto que sejam dados os créditos. Clique com o botão direito do mouse sobre a imagem ou sobre a url e copie o link.

body {
text-align:center;
color$textColor;
background:#fff url(http://www.backgroundlabs.com/backgrounds/358.gif)repeat;
Clique em visualizar para fazer os devidos testes no template e se estiver bom, salve. Veja, na imagem abaixo, como ficou o template DB 3.0 com a pattern.
Para trocar o background dos novos modelos do Blogger, acesse este post:
Como trocar a imagem de seu background no Designer de modelo – Crazyseawolf Blog
Existem outras formas de se configurar o plano de fundo, alterando o final do código:
background-repeat: no-repeat; - imagem aparece uma vez
background-repeat: repeat-x; - imagem repete horizontalmente(lado a lado)
background-repeat: repeat-y; - imagem repete verticalmente(uma embaixo da outra)
Solte sua criatividade e deixe sair o webdesigner que existe dentro de você ;)






